-
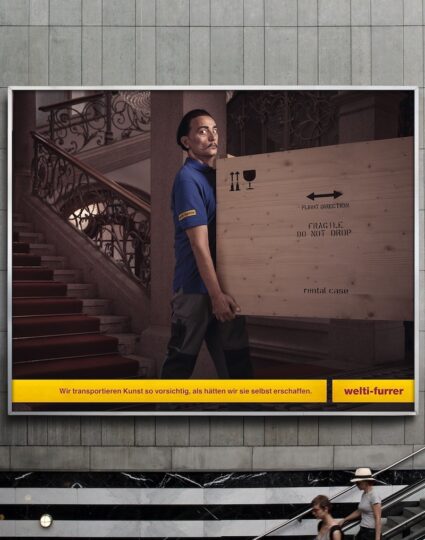
Kunstaustellung Ghosts
Ein Titel der das Teilprojekt umschreibt

Weit hinten, hinter den Wortbergen, fern der Länder Vokalien und Konsonantien leben die Blindtexte. Weit hinten, hinter den Wortbergen fern der Länder Vokalien.
In dieser Box können besondere Merkmale der Projekte hervorgehoben und das Thema eingeleitet werden. Weit hinten, hinter den Wortbergen, leben die Blindtexte.
Weit hinten, hinter den Wortbergen, fern der Länder Vokalien und Konsonantien leben die Blindtexte. Abgeschieden wohnen sie in Buchstabhausen an der Küste des Semantik. Nicht einmal von der allmächtigen Interpunktion werden. die Blindtexte beherrscht – ein geradezu unorthographisches Leben.
Bildungsdiskurs,
Bildungsverständnis,
Bildungsgeschichte
Die Stiftung Pestalozzianum unterstützt und lanciert innovative Projekte, die das Bildungsverständnis und das pädagogische Wissen in der Öffentlichkeit erweitern und vertiefen. Besondere Bedeutung haben Projekte, die aktuellen Bildungsfragen, dem öffentlichen Bildungsdiskurs, der Bildungsgeschichte und dem Erbe von Johann Heinrich Pestalozzi gewidmet sind.

Zitat zum externen Link zur Sammlung, hinter den Wortbergen, fern der Länder Vokalien und Konsonantien leben die Blindtexte.
Anne Bosche, Projektleitung «Sammlungen Pestalozzianum»
Bestände im Detail
Bestände im Detail

In den 1990er Jahren gingen ca. 23’000 prämierte Zeichnungen und Scherenschnitte aus dem Pestalozzi-Kalender-Wettbewerb ein, dazu Nachlässe und Schenkungen von Schweizer Lehrpersonen. Weitere Schenkungen von Zeichnungen und Nachlässe Schweizer Lehrpersonen umfassen die Zeit vom 18. Jahrhundert bis in die Gegenwart.

Dieser einzigartige Bestand von tausenden Bildwerken gewährt Einblick in die Bild-, Alltags- und Erfahrungswelt von Kindern und Jugendlichen. An den Zeichnungen, Collagen und Scherenschnitten werden sowohl die (zeichen)pädagogischen Methodenwechsel als auch die gesellschaftlichen Verschiebungen des 19. und vor allem des 20. Jahrhunderts ablesbar.
Autorin
Anna Lehninger, ehemalige Teilprojektleitung Archiv der Kinder- und Jugendzeichnung
Folgen Sie uns
Wysiwyg Test
Lorem ipsum dolor sit amet, consectetur adipisici elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquid ex ea commodi consequat. Quis aute iure reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, consectetur adipisici elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquid ex ea commodi consequat. Quis aute iure reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint obcaecat cupiditat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Base styling is done, when this page has a custom look and is visually structured so that all elements, their relationships, meanings and hierarchy are recognizable.
Lorem ipsum dolor sit amet, consectetur adipisici elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquid ex ea commodi consequat. Quis aute iure reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint obcaecat cupiditat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Headline H2 is a very common element
Lorem ipsum dolor sit amet, consectetur adipisici elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquid ex ea commodi consequat. Quis aute iure reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, consectetur adipisici elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquid ex ea commodi consequat. Quis aute iure reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint obcaecat cupiditat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Headline H3 will also be used all over the website
Lorem ipsum dolor sit amet, consectetur adipisici elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquid ex ea commodi consequat. Quis aute iure reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Headline H4 is nice for alternative smaller styles
Lorem ipsum dolor sit amet, consectetur adipisici elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquid ex ea commodi consequat. Quis aute iure reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Headline H5 is unloved, but can be powerfull as a helper class
Lorem ipsum dolor sit amet, consectetur adipisici elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquid ex ea commodi consequat. Quis aute iure reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Headline H6 is very rare but might be a small alternative
Lorem ipsum dolor sit amet, consectetur adipisici elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquid ex ea commodi consequat. Quis aute iure reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
1.1 Lists & Tables
Make sure you’re not resetting all list elements, because that might come in handy for styling other layout elements, but remain their purpose for formatted text.
What you need to consider
- What’s the margin and padding of the list?
- Which list style is the default?
- Will there be custom list style icons like:
- stars
- checkmarks
- colored bullets or list numbers
- Nested list styles should have a different look.
- The user agent stylesheet does that already.
- So custom styled lists should consider it as well.
- An option might be to only specifically style the top level list style icon to keep the browser defaults for nesting.
- Also remember to test multiline list items like the one above.
It’s also important to see those lists within the content flow, so margins and paddings fit with surrounding text. And of course, also consider ordered lists like the following.
- It’s basically the same
- But different
- And they may also nest other lists:
- may it be another ordered list,
- or an unoredered list.
- The best part is:
- this boring text ends here!
- Because I really don’t know what else to write here.
- Hope it’ll still be more helpful than lorem ipsum.
- But don’t stop here!
Block Title Example
Der Vorstand
Vorstand der Gesellschaft Pestalozzianum

Ehemaliges Vorstandsmitglied Zürcher Schulpräsidien

Geschäftsleitungsmitglied LCH Dachverband Schweizer Lehrerinnen und Lehrer

Professur für Organisationskommunikation und Öffentlichkeit, ZHAW Zürcher Hochschule für Angewandte Wissenschaften